Snelle prototyping met V0: een stapsgewijze handleiding
In de snel veranderende wereld van software- en productontwikkeling is het vermogen om snel ideeën te prototypen van onschatbare waarde. Traditionele processen van ontwerp tot ontwikkeling kunnen tijdrovend en vervelend zijn, wat leidt tot vertragingen en knelpunten in projecten. Maak kennis met VO by Verce, een baanbrekende tool die een revolutie teweegbrengt in de manier waarop we prototyping benaderen. Hiermee kunnen ontwikkelaars binnen enkele seconden React-componenten bouwen en binnen enkele minuten volledige UI-prototypes.
Als je op zoek bent naar een eenvoudige manier om functionele UI-componenten te maken zonder uren code te hoeven schrijven, dan is deze handleiding iets voor jou. We doorlopen het hele proces, van het opzetten van V0 tot de integratie van de gegenereerde componenten in uw project.
Waarom VO een doorbraak is
V0 is ontworpen voor iedereen, of je nu een ontwikkelaar, ontwerper, productmanager, ondernemer of zelfs iemand bent die net begonnen is met technologie. Voor ontwikkelaars is V0 een droom die uitkomt. Het maakt het niet meer nodig om handmatig code te schrijven voor elk onderdeel, waardoor het prototypingproces wordt versneld en repetitieve taken worden verminderd. Maar daar houdt het potentieel niet op: ontwerpers, productmanagers en ondernemers hebben ook veel te winnen. V0 is ideaal voor het maken van proof-of-concept-modellen, zodat u ideeën kunt visualiseren en testen voordat u begint met volledige ontwikkeling.
Belangrijkste functies en mogelijkheden van V0
V0 maakt gebruik van AI om het genereren van React-componenten te stroomlijnen met Tailwind CSS en shadcn/ui, waardoor snelle prototyping en ontwerpiteratie mogelijk zijn. De gegenereerde code integreert naadloos met Next.js en Radix gebruikersinterfaceen V0 blinkt uit in het creëren van modulaire componenten die flexibel, aanpasbaar en eenvoudig te integreren zijn in uw project. Met AI-gestuurde tools kun je statische ontwerpen verbeteren door realtime gegevens op te nemen, waardoor de kloof tussen statische gebruikersinterface en interactieve toepassingen wordt overbrugd.
Impact op UI/UX-ontwerp
V0 zorgt voor een revolutie in het UI/UX-ontwerp door snellere prototyping en iteratie mogelijk te maken. Naarmate AI-gestuurde tools steeds vaker voorkomen, kunnen ontwerpers en ontwikkelaars zich meer richten op creativiteit en functionaliteit in plaats van op repetitieve coderingstaken. Deze verschuiving maakt de workflow van ontwerp tot ontwikkeling flexibeler, efficiënter en toegankelijker voor een breder publiek.
Waarom V0 gebruiken voor prototyping?
- Snelheid: Bouw prototypes in enkele minuten, niet in uren.
- Efficiëntie: Door AI gegenereerde code volgt de beste praktijken.
- Aanpassing: pas componenten eenvoudig aan uw ontwerp aan.
- Naadloze integratie: Werkt soepel met Next.js, Tailwind CSS, en Radix gebruikersinterface.
In deze handleiding doorlopen we het proces van het instellen van V0, het genereren van componenten en het integreren ervan in uw project, samen met 8 methoden om u te helpen het maximum te halen Het potentieel van V0 voor meer precisie en controle over de door AI gegenereerde resultaten.
Stapsgewijs proces voor het maken van een UI-prototype
Laten we dieper ingaan op elke stap van het maken van een UI-prototype met V0:
Stap 1: Ontwikkel uw UI-componenten
Aan de slag gaan met V0 is eenvoudig. Zo begin je:
- Bezoek de V0-website: Ga naar v0.dev.
- Inloggen: Je kunt je GitHub of Vercel account om in te loggen.
- Beschrijf je gebruikersinterface: Gebruik natuurlijke taal om het gewenste onderdeel te beschrijven.
- Genereer de code: Of het nu gaat om een inlogformulier of een kaartcomponent, V0 kan een volledig functionele React-component genereren op basis van uw beschrijving.
Voorbeeldprompt:
„Een strak inlogformulier met e-mail, wachtwoordvelden en een verzendknop.”
V0 genereert de React-component met Tailwind CSS gestileerde UI-elementen en Radix gebruikersinterface toegankelijkheidsfuncties.
Raffinage:
Zodra de component is gegenereerd, kunt u deze verfijnen om precies aan uw behoeften te voldoen. Voor meer controle over de styling kun je de Tailwind-klassen aanpassen of de rekwisieten en event-handlers aanpassen. Als je op zoek bent naar herbruikbare, esthetisch aantrekkelijke elementen, shadcn/ui biedt een grote selectie van UI-componenten.
Stap 2: Integreer V0-componenten in uw project
Nu u de gegenereerde componenten hebt, is het tijd om ze in uw project te integreren. Zo kun je aan de slag:
1. Stel uw Next.js project in
Als je nog geen Next.js project hebt, stel er dan een in met een eenvoudige opdracht:
2. Afhankelijkheden installeren
Installeer de vereiste bibliotheken om een soepele integratie van uw V0-componenten te garanderen:
3. Voeg uw V0-component toe
Kopieer de gegenereerde code van V0, maak een nieuw componentbestand (bijvoorbeeld LoginForM.tsx) en plak de code erin. Importeer het nu in uw Next.js pagina en gebruik deze als volgt:
Stap 3: verbeter je prototype met AI-agenten
Een van de meest opwindende functies van V0 is de mogelijkheid om prototypes te verbeteren met dynamische inhoud via AI-agenten. U kunt realtime gegevens ophalen, API's integreren en uw statische componenten interactief maken.
Laten we bijvoorbeeld een integreren API voor Dad Jokes in uw V0-component met behulp van React's useEffect- en useState hooks:
Deze eenvoudige integratie neemt je statische gebruikersinterface en brengt deze tot leven met gegevens in realtime.
8 manieren om het potentieel van V0 te maximaliseren
V0 gaat niet alleen over het genereren van een UI-component en daarmee stoppen. Om de mogelijkheden van V0 optimaal te benutten, zijn hier acht methoden om uw prototypes te verbeteren en uw UI-ontwikkeling naar een hoger niveau te tillen:
1. Verstrek gedetailleerde vereisten
Een duidelijke, gedetailleerde prompt is essentieel voor het verkrijgen van nauwkeurige AI-gegenereerde componenten. In plaats van alleen maar om een 'inlogformulier' te vragen, kunt u bijvoorbeeld de exacte benodigde velden specificeren (zoals e-mailadres en wachtwoord), de indeling (zoals verticale of horizontale uitlijning) en eventuele specifieke ontwerpkenmerken (zoals afgeronde hoeken of een schaduweffect). Als je hulp nodig hebt bij het verfijnen van je prompt, dan zijn er tools zoals ChatGPT kan u helpen door u bij de details te begeleiden en ervoor te zorgen dat u uw behoeften duidelijk aan V0 communiceert.
2. Een specifiek onderdeel herzien
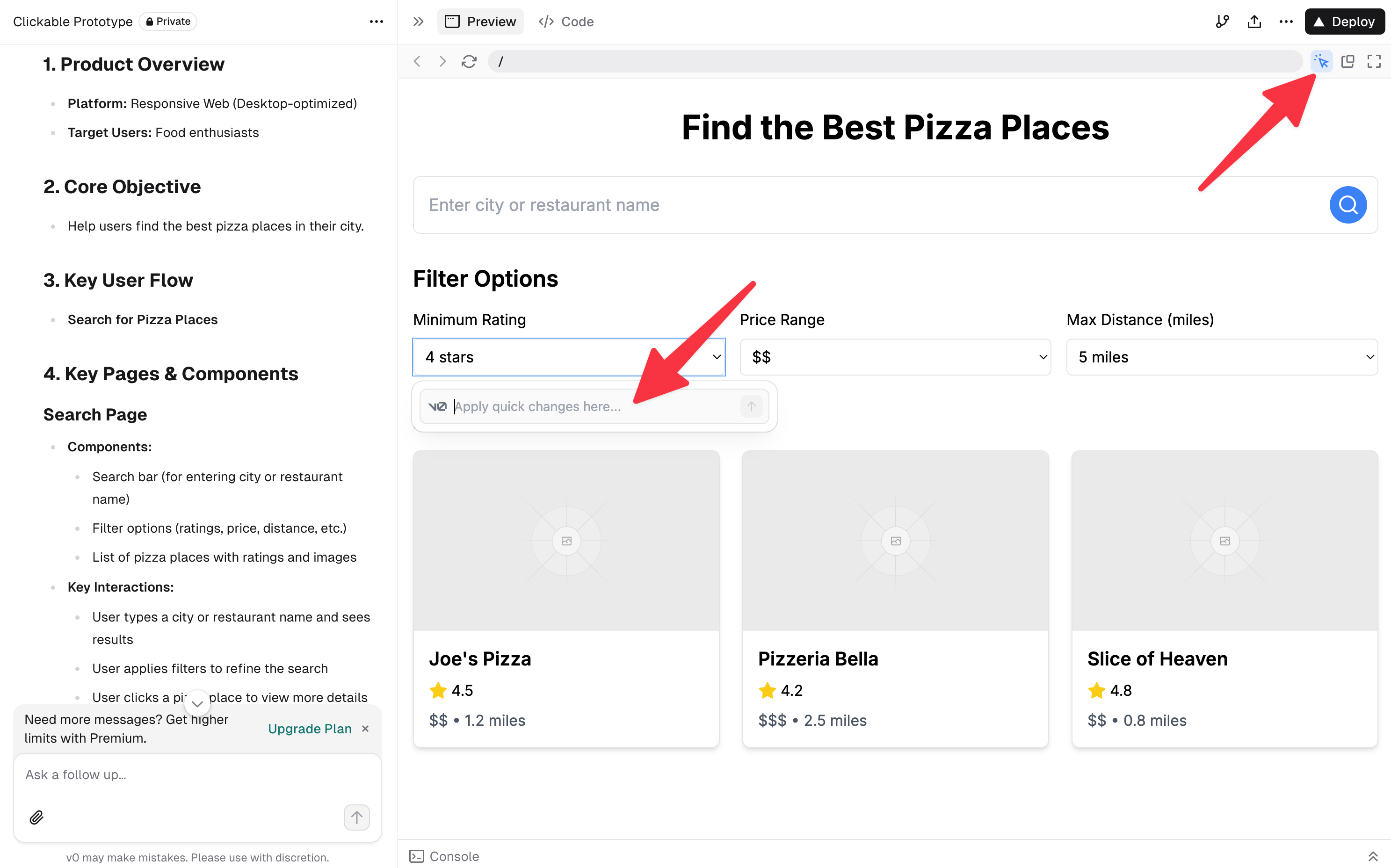
Zodra V0 uw componenten heeft gegenereerd, wilt u misschien elementen zoals tekst, lay-out of stijl aanpassen. In plaats van elke revisie handmatig te beschrijven, kunt u de functie „selecteren” gebruiken om het proces eenvoudiger te maken.
Klik gewoon op het pictogram „selecteren” om naar de selectiemodus te gaan en plaats de muisaanwijzer op het onderdeel dat u wilt wijzigen. Zodra het is gemarkeerd, klikt u erop en gebruikt u natuurlijke taal om de aanpassingen aan te geven die u wilt aanbrengen. V0 zal de bijgewerkte component onmiddellijk opnieuw genereren op basis van uw verzoek.

3. Geef een referentie op (URL of momentopname)
Als u een ontwerp of webpagina wilt repliceren, maakt V0 dat eenvoudig. Geef gewoon de URL op en V0 maakt een momentopname om een overeenkomende component te genereren met behulp van shadcn/ui-componenten en Tailwind CSS. Je kunt ook een statische afbeelding van het ontwerp uploaden ter referentie. Deze functie is ideaal om snel een bestaand ontwerp te klonen of om een live webpagina te gebruiken als inspiratie tijdens het maken van prototypen.
Als je dieper in Vercel V0 wilt duiken en wilt leren hoe je een website kunt klonen met behulp van een URL met AI, bekijk dan deze korte video:
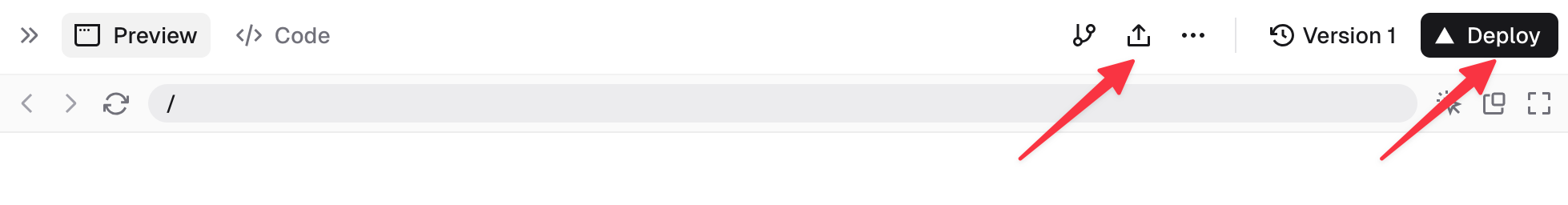
4. Deel of implementeer je app
Zodra uw prototype gereed is, kunt u het eenvoudig en efficiënt delen of implementeren om ervoor te zorgen dat het op elkaar is afgestemd. Als u een voorbeeld met anderen wilt delen voor feedback, klikt u gewoon op het pictogram „Delen”, wat voor de meeste doeleinden vaak voldoende is.
Als je nog een stap verder wilt gaan en de app live wilt implementeren voor daadwerkelijk gebruik, dan is de integratie van V0 met Vercel stelt u in staat dit te doen (klik op „Implementeren”). Deze onmiddellijke implementatie helpt je niet alleen om onmiddellijke feedback van gebruikers te verzamelen, maar versnelt ook het proces om van je prototype een volledig functionele app te maken. Bovendien zijn er geen handmatige instellingen meer nodig, waardoor uw ontwikkelingsworkflow wordt gestroomlijnd. De implementatie kan eenvoudig worden uitgeschakeld.

5. Versiebeheer gebruiken
Versiebeheer is essentieel om de consistentie te behouden en iteratieve wijzigingen te beheren. Met de versiebeheerfunctie van V0 kunt u verschillende versies van uw ontwerp volgen en beheren. Als u wijzigingen aanbrengt en later naar een vorige versie wilt terugkeren, kunt u dat eenvoudig doen met V0. Dit is vooral handig bij het verfijnen van je gebruikersinterface in de loop van de tijd, omdat het ervoor zorgt dat je altijd terug kunt gaan naar een vorige staat, terwijl je ook een duidelijk overzicht van de evolutie van je ontwerp bijhoudt.

6. Voeg shadcn/ui-componenten toe
Componenten vormen de basis van elke gebruikersinterface en als u de juiste hebt, kunt u uw ontwikkelingsproces aanzienlijk verbeteren. Als je een duidelijke visie hebt voor je app en volledige controle wilt hebben over het resultaat, is het een goede aanpak om te beginnen met afzonderlijke componenten.
Met V0's gebruik van shadcn/uihebt u toegang tot een bibliotheek met vooraf gebouwde, volledig aanpasbare componenten die naadloos in uw project kunnen worden geïntegreerd. Deze flexibele componenten besparen u tijd doordat u een samenhangende gebruikersinterface kunt bouwen zonder elk element helemaal opnieuw te hoeven ontwerpen. Dit is vooral handig wanneer u met Next.js werkt, omdat de componenten zijn geoptimaliseerd voor eenvoudige integratie.
- Selecteer de componenten van uw voorkeur
U kunt de componenten selecteren die u wilt gebruiken. Laten we als voorbeeld een tafeldemo nemen:

- Integreer het element in je project
Nadat u de componenten hebt geselecteerd die u wilt gebruiken, kunt u naar de shadcn/ui-website gaan, het gewenste element vinden en op „Openen in V0” klikken om het rechtstreeks in uw project op te nemen.
.png)
- De componenten aanpassen
Een zoekinvoerveld toevoegen
Na het openen kun je de componenten ook aanpassen met chat. We zijn begonnen met een component en hebben dit geconfigureerd op basis van onze vereisten, waarbij we de volgende instructies aan V0 hebben gegeven:”Voeg een zoekinvoerveld toe in de linkerbovenhoek boven de tabel, voeg twee knoppen toe aan de rechterbovenkant van de tabel met opslaan en annuleren. Voeg nog een kolom toe met de naam prioriteit.„
Hier is het resultaat:
.png)
Paginatiecomponent toevoegen
We hebben de URL van de component gekopieerd en V0 opdracht gegeven om paginanummers toe te voegen: „Gebruik de pagineringscomponent uit de shadcn UI-bibliotheek en voeg deze toe aan de onderkant van de tabel.”
Referentie: shadcn/ui — Paginering
Hier is het resultaat:
.png)

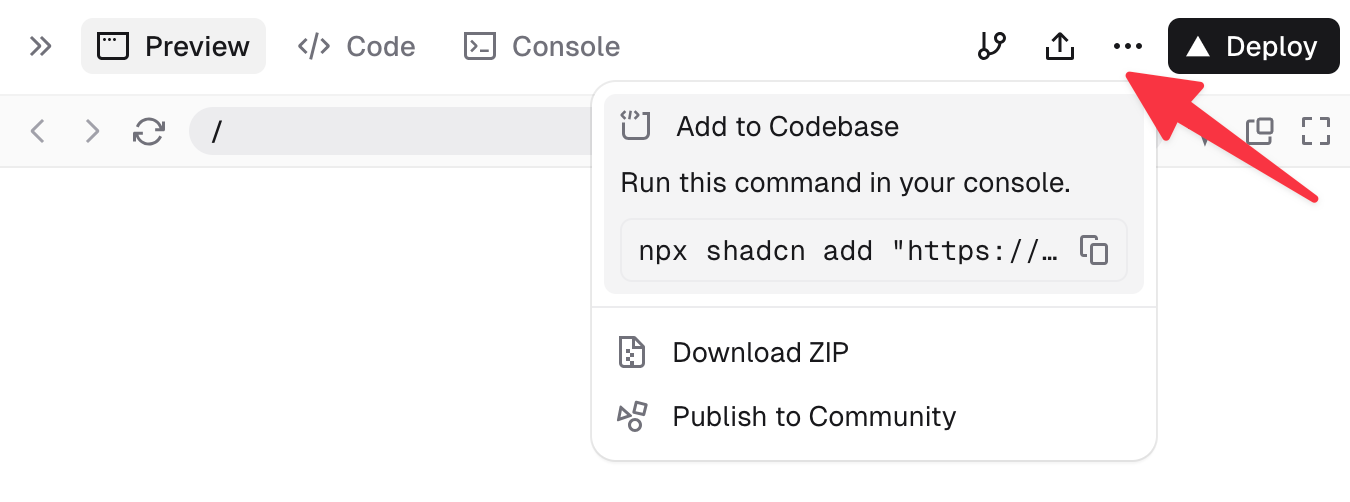
- De componenten aan de codebase toevoegen
Als u tevreden bent met uw componenten, kunt u V0 vragen om 'Aan de Codebase toe te voegen', zodat u ze in uw project kunt gebruiken.

7. Integreer met Figma
Figma integratie is een recente toevoeging aan V0, en het is een doorbraak voor mensen die werken op basis van bestaande Figma-ontwerpen. Door je Figma-ontwerp op te splitsen in kleinere componenten en V0 te voorzien van specifieke frames, kun je ervoor zorgen dat de gegenereerde gebruikersinterface nauw aansluit bij je oorspronkelijke ontwerp. Dit maakt de overgang van ontwerp naar ontwikkeling soepeler en zorgt voor consistentie in uw project. Het is een geweldige manier om je statische ontwerpen op een meer dynamische manier tot leven te brengen.
Dit is ons proces:
- Een nieuw project starten
.png)
- Kies een component
Je gaat naar Figma om het onderdeel te kiezen dat je moet bouwen. Kopieer de link naar de selectie:
.png)
- Voer de Figma-URL in
Plak hier de gekopieerde URL om je ontwerpen om te zetten in code:
.png)
- Bouw het scherm in Figma precies zoals het is ontworpen
Dit is de prompt die we hebben gebruikt:
.png)
Wilt u een rijker en uitgebreider ontwerpsysteem?
Bekijk ons ontwerpsysteem op basis van Tailwind CSS - een van de meest uitgebreide Figma UI-kits die er zijn - met 50% KORTING uw Team-licentie!
Voor meer informatie, klik hier.

8. Een chat vormen
Soms wilt u misschien experimenteren met verschillende UI-concepten zonder dat dit invloed heeft op uw hoofdproject. Met de functie „Fork a chat” van V0 kun je een nieuwe tak van je chatgeschiedenis aanmaken, zodat je alternatieve ontwerpideeën of variaties van componenten kunt verkennen zonder je huidige werk te onderbreken. Deze functie is ideaal om te experimenteren met meerdere versies van hetzelfde ontwerp.

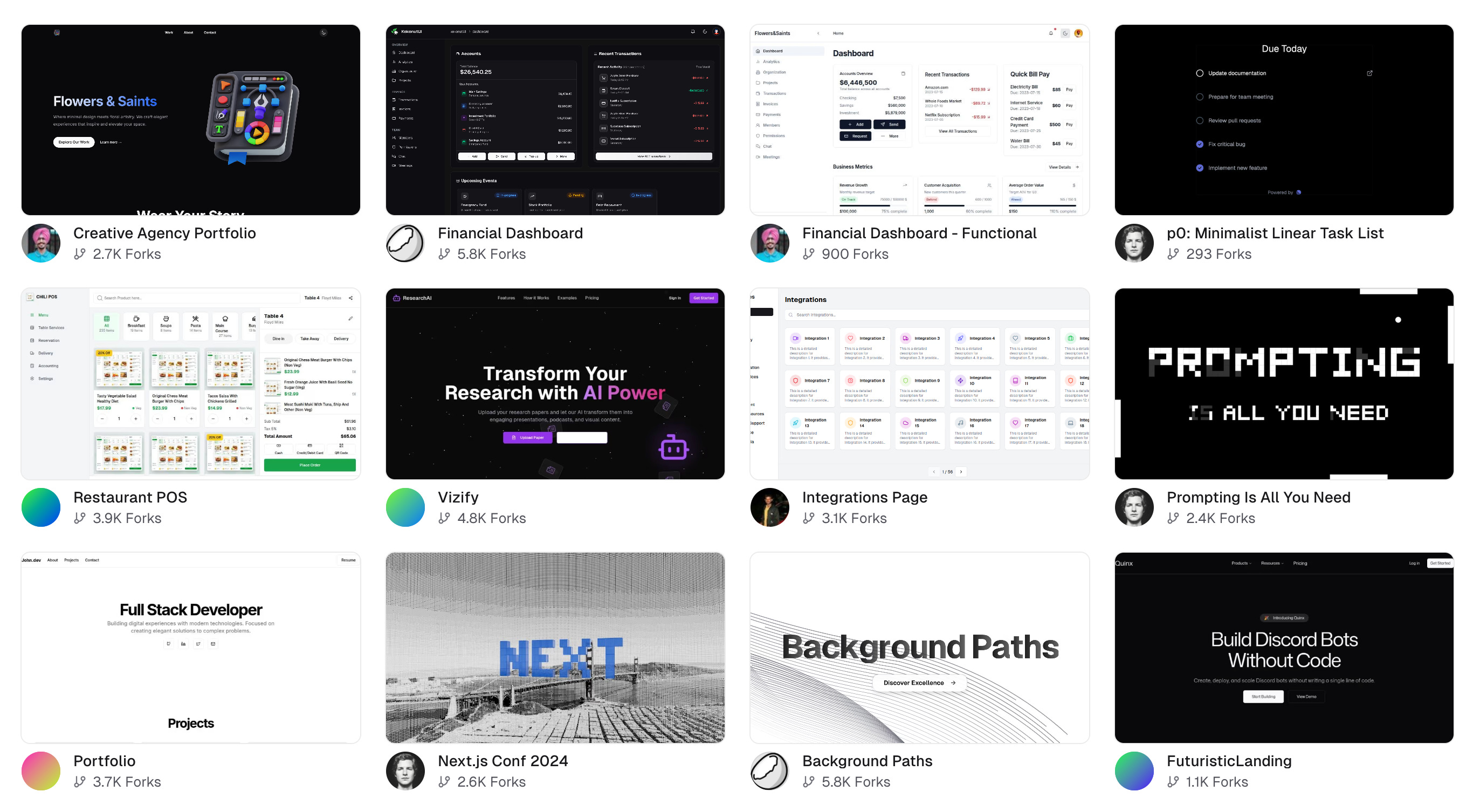
In wezen is het forken van een chat hetzelfde als het maken van een kopie van de bestaande code en het starten van een nieuwe branch. Dit is vooral handig als u de basisversie wilt behouden terwijl u nieuwe ideeën uitprobeert. Je kunt ook een chat afsplitsen op basis van het werk van iemand anders. Op de startpagina van V0 staan bijvoorbeeld verschillende projecten die door andere gebruikers worden gedeeld.

Als je er een vindt die je leuk vindt, kun je erop klikken om deze in V0 te openen en met een vork te splitsen. Je zult zelfs zien hoe vaak het project is 'gevorkt', waarbij hogere cijfers wijzen op de populariteit ervan.
Afhaalrestaurants
V0 van Vercel transformeert UI-prototyping, waardoor deze sneller, efficiënter en zeer toegankelijk wordt voor zowel ontwikkelaars als ontwerpers. De door AI aangedreven aanpak elimineert de noodzaak van herhaaldelijk coderen, zodat teams zich kunnen concentreren op creativiteit en functionaliteit. Of u nu aan een MVP werkt, aan een ontwerp itereert of een schaalbare toepassing bouwt, V0 biedt de tools om in recordtijd gepolijste, functionele prototypes te maken.
Door te integreren met Next.js, Tailwind CSS, en Radix gebruikersinterface, V0 zorgt ervoor dat u met gemak moderne, responsieve en toegankelijke webapplicaties kunt bouwen. En met AI-gestuurde verbeteringen, zoals het in realtime ophalen van gegevens en API-integraties, geeft V0 vorm aan de toekomst van UI-ontwikkeling.
Laatste gedachten
In een tijd waarin efficiëntie en snelheid van het grootste belang zijn, V0 herdefinieert het prototypingproces. Het fuseert AI-gestuurde automatisering met ontwikkelaarsvriendelijke aanpassing, waardoor de UI-ontwikkeling voor iedereen wordt gestroomlijnd. Naarmate de ontwikkeling van frontend blijft evolueren, zullen tools zoals V0 een belangrijke rol blijven spelen bij het overbruggen van de kloof tussen ontwerp en ontwikkeling, waardoor hoogwaardige UI-creatie sneller en intuïtiever wordt dan ooit tevoren.
Wil je je frontend-ontwikkeling naar een hoger niveau tillen?
Boek vandaag nog een gesprek met ons en laten we bespreken hoe we uw team kunnen helpen bij het bouwen van geavanceerde UI-oplossingen!


.png)
.png)
.png)
.svg)




