Hoe maak je een Webflow-website?
Wat is Webflow?
De Webflow-websitebouwer is een aantrekkelijk ontwerp- en webontwikkelingstool waarmee mensen met weinig codeerkennis kunnen beginnen met het maken van hun eigen websites. Met zijn gebruiksvriendelijke gebruikersinterface, responsief ontwerp, hostingservices, e-commercefunctionaliteiten, sjablonen en bibliotheken met ontwerpelementen wordt dit de alles-in-één oplossing voor elke website die u wilt bouwen!
Begrijp me niet verkeerd, het maken van een Webflow-website is geen wandeling in het park. Het maken van een website kan irritant en stressvol zijn. Daarom is Codelevate een gecertificeerde professionele partner van Webflow. Of u nu een persoonlijk portfolio of een volledige e-commerce winkel opbouwt, wij zijn er om u te helpen uw droomwebsite of -platform te creëren!
Hoe maak je een Webflow-website?
Nu je weet wat Webflow is en waarvoor het wordt gebruikt, gaan we kijken hoe je een website kunt maken met Webflow. We nemen je mee door het aanmeldingsproces tot en met het bouwen van een website vanaf nul. Voor een meer diepgaande tutorial kun je ook het Client-First Webflow-programma bekijken.
Maak een Webflow-account aan
Om de Webflow website builder te gebruiken, hoef je niets te downloaden. Het is een programma op internet, dus om te beginnen met aanmaken, hoef je alleen maar een gratis account aan te maken. Om dat te doen, ga ik naar de Webflow hoofdpagina en klik op de knop „Aan de slag - het is gratis” in de rechterbovenhoek. Webflow heeft het registreren eenvoudig gemaakt, omdat ik twee keuzes heb: mijn zakelijke e-mailadres van een werkgever gebruiken als ik bij een bedrijf of via Google werk. Het account wordt automatisch aangemaakt, dus ik heb geen wachtwoord nodig!
Daarna zal Webflow me enkele basisvragen stellen, zoals mijn naam en hoe ik Webflow wil gebruiken. Deze vragen zijn bedoeld voor de gebruiker om een ervaring te creëren die aan de behoeften van de gebruiker voldoet.
Eerste siteproject
Nu ik een account heb aangemaakt, krijg ik de mogelijkheid om de basishandleiding te voltooien. Je kunt het voltooien om een meer diepgaande kennis van het programma te krijgen. Na het voltooien van de tutorial word ik opgewacht door de hoofdpagina van Webflow builder. Nu kan ik op de knop „Dashboard bekijken” in de rechterbovenhoek klikken. In het dashboard vind je het instellingenmenu en, nog belangrijker, mijn projecten. Klik gewoon op de knop „Nieuwe site” om een nieuw project te starten.
Nu kan ik kiezen tussen verschillende gratis en betaalde sjablonen om het maken en ontwerpen van websites toegankelijker te maken. Laten we, om te leren, beginnen met de lege site. Nu ik een sjabloon heb geselecteerd, ben ik klaar om te beginnen met maken!
Vertrouwd raken met Webflow Editor
Wanneer u de editor voor het eerst opent, kunnen de menu's overweldigend aanvoelen. Maar het Webflow-ontwerp is eenvoudig gemaakt door CSS- en HTML-elementen te gebruiken die een tijdje nodig zouden hebben om ze te leren en ze om te zetten in een gebruiksvriendelijke gebruikersinterface, dus het is heel eenvoudig om het programma te leren gebruiken! Laten we de basis eens doornemen!
Bij het starten van het project zijn er al voorinstellingen gemaakt waar ik uit kan kiezen, wat tijd en moeite kan besparen en een indeling van elementen kan creëren. Ik kan een lay-out toevoegen via de knop „Een indeling toevoegen” in het midden van het scherm.
Laten we nu eens kijken naar de belangrijkste menu's om vertrouwd te raken met de Webflow-indeling. Aan de linkerkant, gemarkeerd met een „+” teken, bevindt zich het menu Elementen, waar ik structuren, blokken, knoppen, tekst, media, formulieren en andere dingen kan toevoegen (we zullen de elementen later bespreken). Onder het menu Elementen bevindt zich het menu Pagina's, waar ik pagina's aan mijn website kan toevoegen.

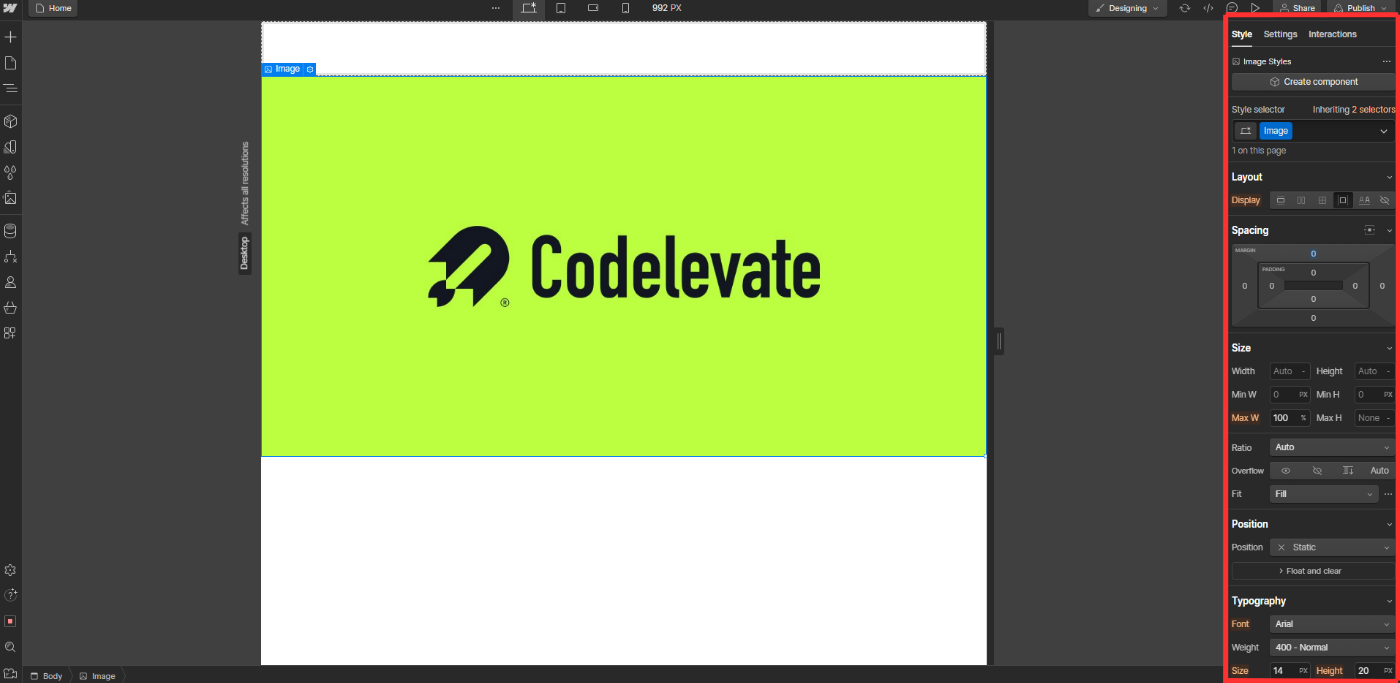
De menu's aan de rechterkant van het scherm hebben alles te maken met styling, of in de coderingswereld - „CSS”. Daar kan ik de afstand, lay-out, lettertypen, grootten en kleuren wijzigen en effecten en animaties maken.
Webflow-elementen en hoe u ze aan de site kunt toevoegen
U kunt meer te weten komen over alle elementen van de Webflow-website door er met de muis over te bewegen en op „?” te klikken icoon. Laten we eens kijken naar enkele van de meest essentiële elementen die een must zijn.
Maar daarvoor moet je er rekening mee houden dat alle website-elementen bestaan uit vierkanten in vierkanten in vierkanten in vierkanten, ook wel „blokken” genoemd. U kunt dat zien door naar een willekeurige website te gaan, met de rechtermuisknop te klikken en inspecteren te selecteren. De code van de website verschijnt aan de rechterkant van het scherm. Als je erover beweegt, kun je zien dat elk element zich in een apart vierkant bevindt. Houd daar dus rekening mee bij het bouwen van je website.
De elementen zijn te vinden in het menu „Elementen toevoegen” in de zijbalknavigatie van Webflow, gemarkeerd met een „+” -pictogram.

- Rubriek: Het sectie-element is een „div-blok” dat zich over de gehele breedte van een browservenster uitstrekt. Het is naar links uitgelijnd. De sectie is perfect voor achtergrondafbeeldingen en video's.
- Container: De container is een „div-blok” dat al een vooraf ingestelde stijl heeft, zodat deze gecentreerd blijft in het midden van het browservenster. Het neemt niet de volledige breedte van het scherm in beslag.
- Div-blok: Het Div-blok is een must-have in de Webflow-websitebouwer. Het is de bouwsteen van de website. Het is een container die wordt gebruikt om dingen zoals tekst, kleur en afbeeldingen in te voegen om uw website tot leven te brengen.
- Lijst: Een lijst wordt gebruikt om dingen bij elkaar te houden, zoals knoppen in een navigatiemenu.
- Knop: De knop is, nou ja, een knop! Gebruik het om gebruikers door te sturen naar andere pagina's van uw website.
Het toevoegen van elementen aan de Webflow-website is eenvoudig met een drag-and-drop functie. Ik kan gewoon een element kiezen en het naar de gewenste plek op de website slepen!
De website stylen en polijsten
Nu ik klaar ben met het toevoegen van alle bouwstenen gaan we de website tot leven brengen door middel van styling! Alle styling gebeurt in de Webflow-zijbalknavigatie aan de rechterkant. Laten we eens kijken naar de verschillende stylingopties!

- Indeling: De lay-out verandert hoe de elementen zich op de pagina gedragen - of ze nu rechts of links zijn uitgelijnd, of onder elkaar, enz.
- Met de eerste optie beginnen alle elementen in een container op een nieuwe regel en nemen ze de volledige breedte van het scherm in beslag.
- Met de tweede optie kunnen de elementen in een container verticaal of horizontaal naast elkaar worden uitgelijnd.
- Met de derde optie kunt u elementen in een container uitlijnen met rijen en kolommen, zoals een tabel!
- De vijfde optie maakt de container slechts zo groot dat de elementen erin zitten.
- De zesde optie maakt het element onzichtbaar.
- Tussenruimte: De tussenruimte verandert hoeveel ruimte een element inneemt op de website. Je kunt de afstand naar links, rechts, boven en onder aanpassen.
- Marge: De marge wijzigt de ruimte buiten de rand van het element.
- Opvulling: De vulling verandert de ruimte binnen de rand van het element.
- Maat: Met deze Webflow-tool kunt u de hoogte en breedte van het element wijzigen en de minimale en maximale hoogte en breedte toewijzen.
Nieuwe pagina's toevoegen
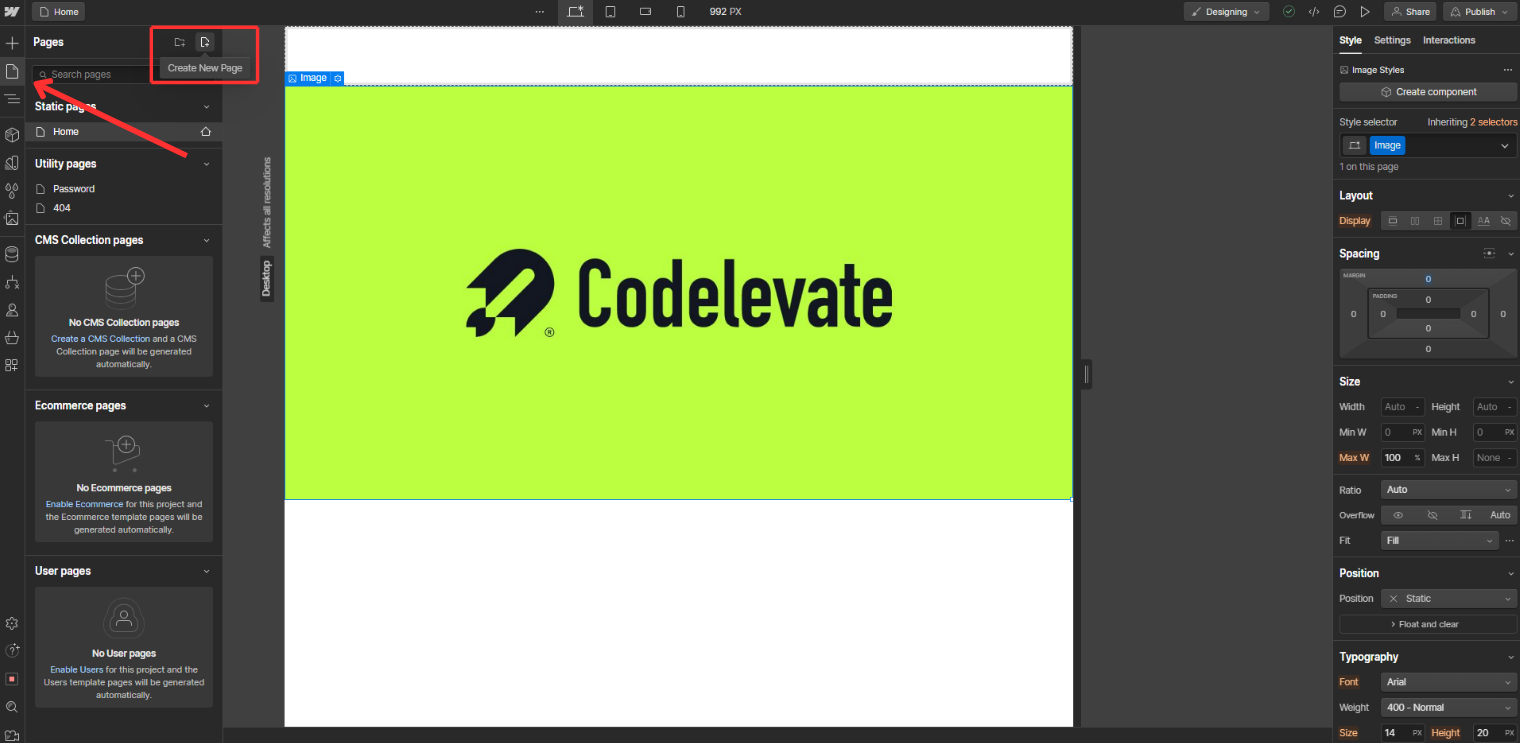
Om een nieuwe pagina aan het project toe te voegen, kan ik het paginatabblad openen door op het papieren pictogram aan de linkerkant onder het Elementenmenu te klikken of door op „P” op mijn toetsenbord te drukken.
Ik kan een nieuwe pagina toevoegen door op de knop „Een nieuwe pagina aanmaken” te klikken. Vervolgens kan ik een naam aanmaken en selecteren wie toegang heeft. Door vervolgens op „Create” te drukken, wordt de nieuwe pagina toegevoegd.

Dynamische inhoud toevoegen
Dynamische inhoud maakt het mogelijk om databasegestuurde elementen te creëren, waardoor uw website automatisch gevarieerde inhoud kan weergeven op basis van gebruikersinteracties, voorkeuren of wijzigingen in de gegevens.
De dynamische inhoud van Webflow maakt in de kern gebruik van CMS. In dit artikel gaan we niet in op wat CMS is, maar als je meer wilt weten, kun je ons artikel lezen over „Wat is CMS?”.
Daarom wil ik dynamische inhoud aan mijn website toevoegen om gebruikers een persoonlijker gevoel te geven. Wat moet ik doen? Nou, ik zal beginnen met het openen van het tabblad „CMS Collections” aan de linkerkant, dat eruitziet als een stapel vakjes, en klik vervolgens op „Create New Collection”. Nu moet ik een naam kiezen en op „Nieuw veld toevoegen” klikken, een bestandstype kiezen en het labelen. Ik ga dit proces herhalen voor alle dynamische inhoudsvelden van Webflow die ik nodig heb. Nu de collectie is aangemaakt, moet ik teruggaan naar het tabblad „CMS-collecties”, de collectie selecteren die ik zojuist heb gemaakt, op „Nieuw item aanmaken” klikken, de inhoud invullen die ik wil weergeven en opslaan. Ik herhaal dit voor alle inhoud die ik dynamisch wil weergeven.
Nu mijn verzameling compleet is, moet ik deze aan mijn website toevoegen. Om dat te doen hoef ik alleen maar terug te keren naar mijn canvas en de collectie naar de website te slepen vanaf het tabblad „Elementen toevoegen”. Vervolgens moet ik elk element koppelen aan een veld uit mijn verzameling om de dynamische inhoud aan de website toe te voegen.

De website bekijken en publiceren
De Webflow app builder heeft het heel eenvoudig gemaakt om te zien hoe de website eruit zou zien bij publicatie. Om dat te doen, hoef ik alleen maar op de knop „Toggle Preview” te klikken, die eruitziet als een „play” -knop in de rechterbovenhoek. Essentieel voor een website is natuurlijk dat deze op verschillende apparaten werkt. Daarom kan ik in het midden bovenaan het scherm een tablet of telefoon selecteren en zien hoe mijn website eruit zou zien op verschillende apparaten. Het is cruciaal om de compatibiliteit van de website op verschillende schermformaten te controleren, omdat de website er perfect uit zou kunnen zien op het scherm van mijn pc. Maar als ik het op mijn telefoon open, breekt het volledig omdat de grootte van de Webflow-afbeelding of de elementgrootte is gewijzigd.
Nu ik klaar ben met mijn mooie website, wil ik deze voor de rest van de wereld publiceren. Om mijn website te openen, klik ik op „Publiceren” in de rechterbovenhoek en klik op „Publiceren naar geselecteerde domeinen”. Nu hangt mijn kunstwerk in de lucht! Nou, het enige probleem is dat het domein .webflow.io is. Om het domein te wijzigen, heb ik een betaald siteplan nodig. Je kunt de prijzen zien op Webflow.com en kies het abonnement dat het beste bij je behoeften past!
Conclusie
Hoewel we ons hebben verdiept in de essentie van dit krachtige programma - van basiselementen tot het toevoegen van dynamische inhoud, is uw Webflow-reis nog maar net begonnen, en er is nog veel meer te leren en te doen dat we in dit artikel niet konden behandelen. Het maken van een Webflow-website is ingewikkeld maar kan ook interessant zijn, dus we raden aan om te experimenteren. Veel plezier ermee, en je zult zien dat je steeds beter wordt, en voor je het weet ben je een Webflow-expert! Vergeet ook niet om het Client-First Webflow-programma te bekijken!
Als je een helpende hand nodig hebt, Codelevate is een gecertificeerde partner van Webflow, en we zullen ons uiterste best doen om uw droomwebsite te realiseren!


.png)
.png)
.png)
.svg)




